Getting around the React Ecosystem in 2022
Abhinav Anshul
7 Dec 2021
•
6 min read
The React Ecosystem is rich and ever-evolving. The tooling and technique for building React apps are getting better day-by-day. In this post, we will take a look at the React ecosystem and where we are in 2022.
A. Framework/ Boilerplate
###1. Create React App:
The official way of setting up a react project which takes away the pain points of custom Webpack config along with babel. CRA has been prevalent in the industry for quite a long time and hence used by people either starting their React journey or those already shipping to the production.
According to the official CRA documentation:
"Whether you’re using React or another library, Create React App let you focus on code, not build tools."
To get started, simply spin-up a new React app using:
npx create-react-app my-new-app
Love Typescript? Add it as a template
npx create-react-app my-new-app --template typescript
As easy it is to get started with CRA with pre-config setup, it is incredibly simple to customise the underlying Webpack, Babel and ESLint, using the [eject](https://create-react-app.dev/docs/available-scripts# npm-run-eject) command in case there is a need.
Features:
- Almost no learning curve to get started.
- No custom configuration necessary.
- HMR (Hot Module Reloading supported (React 17).
- Easy to bundle and ship.
- CSS Modules and SASS files are supported.
Lacks:
- Code Splitting is not supported out of the box.
- Custom customization can be somewhat complicated.
- CRA is bad for SEO as the application is rendered on the client-side.
###2. NextJS:
NextJS is a framework on top of React Library, leveraging the good things from both ReactJS and NextJS.
According to the official Documentation site,
"The React Framework for Production; Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed."
To create a new NextJS app :
npx create-next-app my-new-app
NextJS tries to address common issues by doing a lot of things under the hood with a much-improved developer experience from development to shipping, resulting in a good leap over the create-react-app boilerplate which we initially discussed.
Features:
- Zero configuration
- Code bundling and splitting is optimized having out of the box support unlike CRA applications
- Post 10.0.0, NextJS introduced
Image Component, which lazy-loads image by default in modern formats such asWebP - Best developer experience, meaning, the error messages make sense while development.
Limitations:
While it is highly unlikely that one would appear to limited by the NextJS tooling or the ecosystem, few things to keep in mind:
- File-system based routing instead of component-based routing which is much common pattern in CRA either with
react-routerorreach router - In case we are using Redux with
next-redux-wrapper, it could be arguably trickier! - Not much of plug-ins compared to Gatsby.
- NextJS is highly opinionated and there is a certain way of setting-up things here compared to CRA.
One more notable mention would be Gatsby, while it solves a different set of problems compared to NextJS, its plugin ecosystem and performance is praiseworthy. Read more about it here and how it compares to NextJS.
B. Tooling
###1. Webpack:
Webpack is still the most dominant and commonly used static module bundler in the industry. It is currently being used in NextJS, Create React App, Gatsby etc. Webpack5 was introduced in late Oct 2020 with a bunch of changes and a few breaking changes compared to v4.
Features:
- Improved performance (compared to v4)
- Persistent caching
- Human Readable chunk IDs
- Deprecated items from v4 has been removed in v5
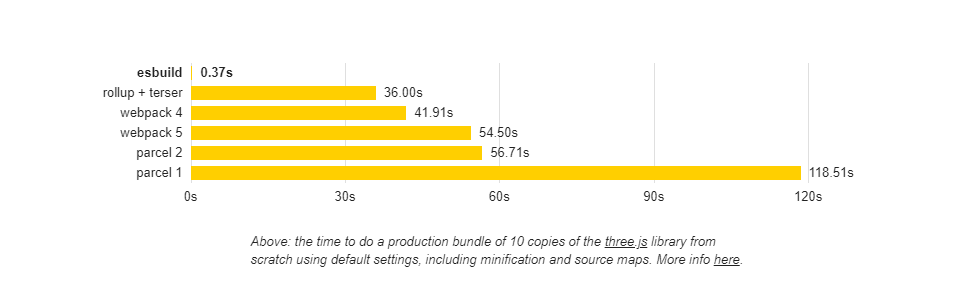
###2. ViteJS:
While Webpack is present, Vitejs or similar such tool(think snowpack!) is certainly the future. It embraces the native es-modules for Dev Server and uses Rollup for the production build (compared to Webpack) ViteJs pre-bundles the dependencies using esbuild (written in Go)
C. State Management
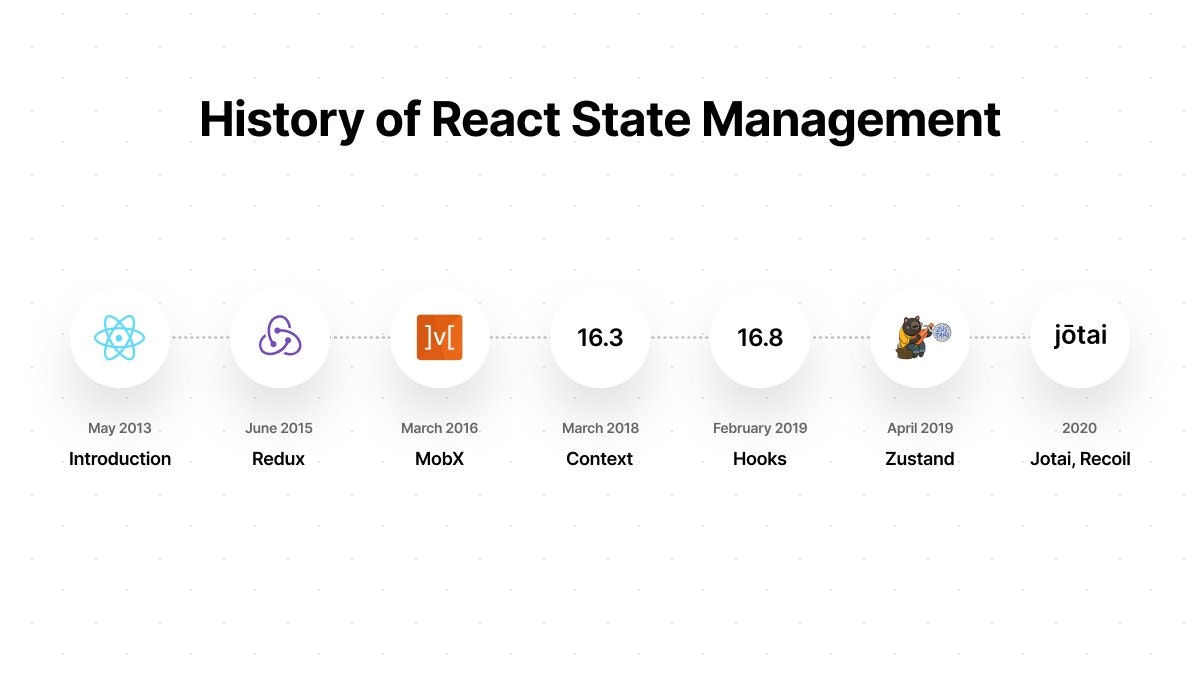
###Redux:
Co-authored by Dan Abramov himself, Redux was the default way to go for state management in recent React times, before the introduction of functional components. Redux pattern is still very popular among the frontend community. However, there has been a quiet decline in Redux trend either due to the much complained "boilerplate code" or the introduction useReducer, Context API if used together can behave similarly to Redux pattern.
To improve on certain Redux pain points, Redux Toolkit was introduced, which is highly opinionated and worth checking out.
Similar(or dissimilar) to Redux there are numerous third party state management libraries are out there that differs in pattern and the way of handling the global state. Few of those worth the mention are :

D. Data Fetching
There are numerous ways to fetch data in a React component, the good ol' fetch API or even the Axios library does the job pretty well.
When data fetching comes in terms of caching, updating or refreshing the fetched values, that is where the fetch/Axios API is not enough and we need some kind of tool to handle these nitty-gritty things.
###React Query:
React Query was developed by keeping those above issues in mind. It makes fetching, caching, synchronizing and updating server state hassle-free.
- Managing out of date stale data.
- Lazy loading the requests
- Reflecting updates to the data very quickly and can be explicitly managed.
- Provides us with a nice UI based dev tool, similar to browser developer tools but for managing and visualizing the data fetching and synchronization.
E. Styling
All these React talks and no CSS makes no sense! So let us get on it. There is no common or default approach mentioned by the official React team. Therefore people style react component the way it suits them the most.
CSS-in-JS is still hot and widely used. The most common being Styled Component and Emotion.
In case CSS-in-JS is not your way to go due to either increase in bundle size(which is a pain point of Styled component) or a preference of not mixing CSS with javascript; we can go for CSS modules which is supported in both CRA as well as NextJS.
Another approach could be styling React Component using a plain old CSS but with a pre-processor such as SASS, which is the most dominant pre-processor among the others. SASS requires no configuration and easy to go onboard with it.
F. Animation
###Framer Motion:
Gone are the days when we had little to no animation on the web. Modern Web application requires much more attention to detail, a pixel perfect design hence smooth animation with great UI experience. Framer Motion is one of the most common and possibly the best animation library in its class.
- Framer Motion uses server-side rendering, hence it loads after the js has been loaded.
- Provides gestures, animation, motion and other such rich API with easy React-component-style configuration.
- Easy to convert high fidelity prototype to a production-ready environment.
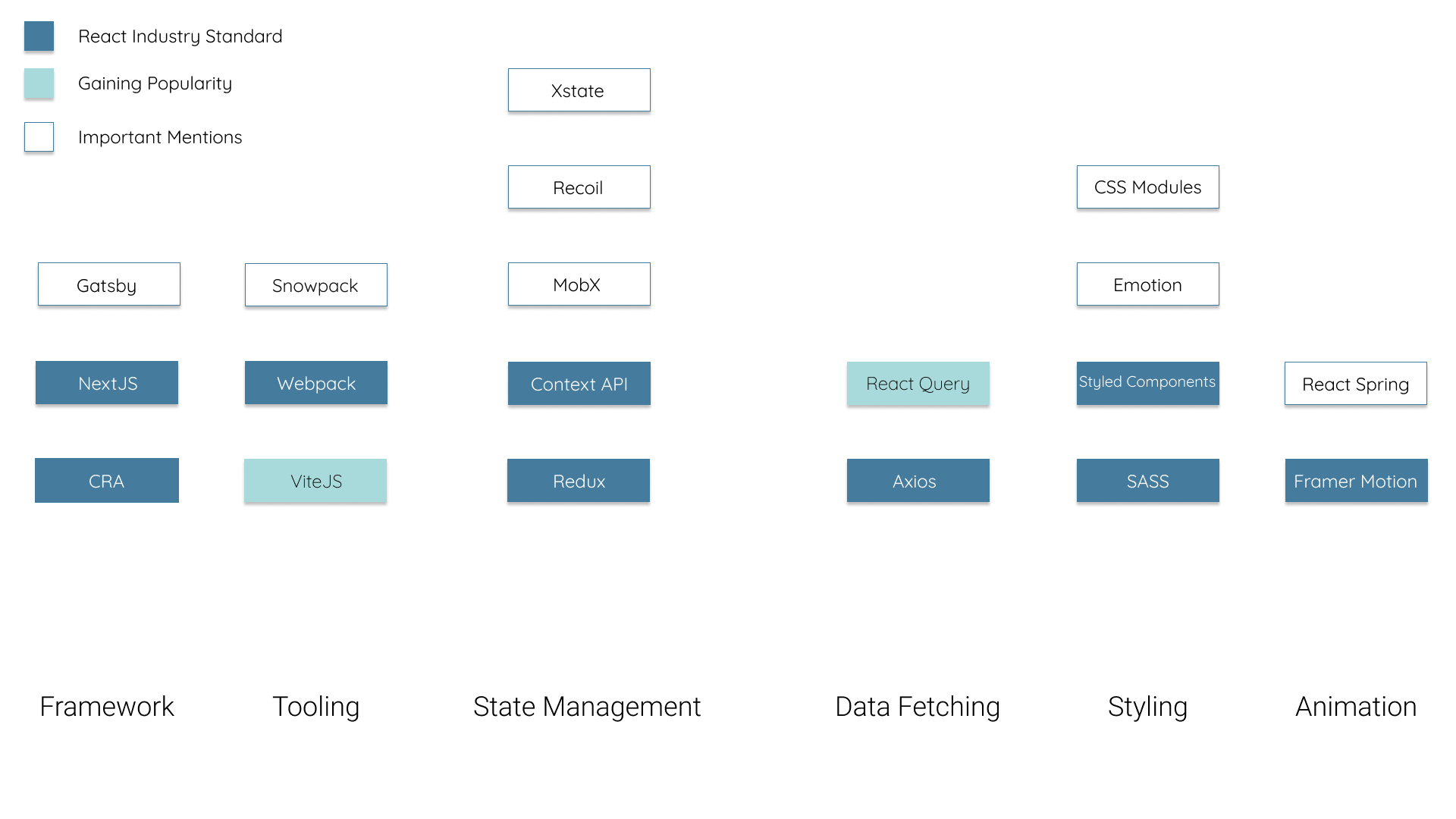
We have discussed almost everything which goes in to create a React Application in 2021, while all these shiny new tools and technologies can be somewhat overwhelming, I have created an opinionated chart on how to proceed if you're learning React in 2021 or want to improve.
Check out the above image in Figma
Some Important Resources that I have collected over time:
i. https://twitter.com/leeerob/status/1353523847937536000
ii. https://blog.logrocket.com/patterns-for-data-fetching-in-react-981ced7e5c56/
iii. https://vitejs.dev/guide/why.html
iv. https://pagepro.co/blog/create-react-app-vs-next-js-a-quick-comparison/
v. https://medium.com/@dan_abramov/you-might-not-need-redux-be46360cf367
vi. https://betterprogramming.pub/why-i-migrated-from-next-js-to-create-react-app-7e74834e8431
Loved this post? Have a suggestion or just want to say hi? Reach out to me on Twitter
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!